Lettura: 3 min • Graphic Design Tipografia
Thinking with Type
Ellen Lupton
Se in qualche modo vi occupate di design, negli ultimi 15 anni avrete incrociato almeno una volta il libro di Ellen Lupton, Thinking with Type. La prima edizione è del 2004, tradotta in italiano nel 2010, con il titolo didascalico Caratteri, testo, gabbia (le tre sezioni in cui è suddiviso). Thinking with Type è un manuale pratico sull’uso di font e della tipografia in generale, ricco di esempi e di esercizi.
Credo non ci siano corsi di Graphic Design, o articoli che consigliano libri sul design, che non lo includano. Anche se Ellen Lupton dice che il suo libro non è rivolto solo ai designer, ma a tutte le persone che leggono e scrivono.
Su questo sito l’abbiamo citato almeno un paio di volte, una nel 2013 in riferimento alla sezione sul “testo”.
Quando ho visto il video di Ellen Lupton, su Instagram, con l’annuncio di una nuova edizione di Thinking with Type più ricca e più ampia, l’ho subito aggiunto al carrello. A distanza di qualche mese ho aggiunto anche la versione italiana, dopo aver letto un post di Riccardo Falcinelli a riguardo. La nuova versione in italiano mantiene il titolo in inglese ed è curata dalla casa editrice Quinto Quarto. Falcinelli ne ha scritto l’introduzione.
Questo potrebbe essere quasi una post per la rubrica “Aggiunto al carrello”, ma in realtà l’ho già comprato e l’ho pure letto.
Nelle prime due edizioni le scelte dei caratteri tipografici, per mostrare gli esempi presenti nel libro, sono state molto canoniche: Baskerville, Garamond, Helvetica. In questa nuova edizione, Lupton usa una maggiore varietà di caratteri: caratteri gratuiti, caratteri open-source, caratteri di Google, di Adobe, caratteri progettati non solo da europei o statunitensi, non solo da uomini.
Il libro è incentrato sui caratteri latini, ma c’è anche un’ampia sezione dedicata ai caratteri arabi, cinesi, coreani, giapponesi e indiani. Lupton parla delle differenze e funzionamento degli altri alfabeti, suggerendo una visione più ampia, e non universale, di tipografia.
Per spiegare meglio il successo, e l’utilità, del libro di Lupton, riprendo le parole di Falcinelli nell’introduzione:
Lupton riesce a unire le questioni tecniche con quelle storiche e i problemi funzionali con quelli espressivi. Il suo merito (da sempre, in ogni suo libro e discorso) è considerare il graphic design anzitutto un modo di ragionare, un modo di costruire discorsi dentro la cultura e la società.
Il libro è un manuale pratico che però non dà soluzioni, scrive sempre Falcinelli:
[…] questo libro non fornisce nessuna formula o regola: bisogna, di volta in volta, studiare la situazione per capire quali sono le scelte più adatte. Uno dei più grandi malintesi legati alla comunicazione e alla creatività è infatti credere che esistano idee giuste e sbagliate. Non è così. Le idee possono essere buone o cattive, appropriate o infelici, ma per distinguerle bisogna studiare. Non esistono scorciatoie.
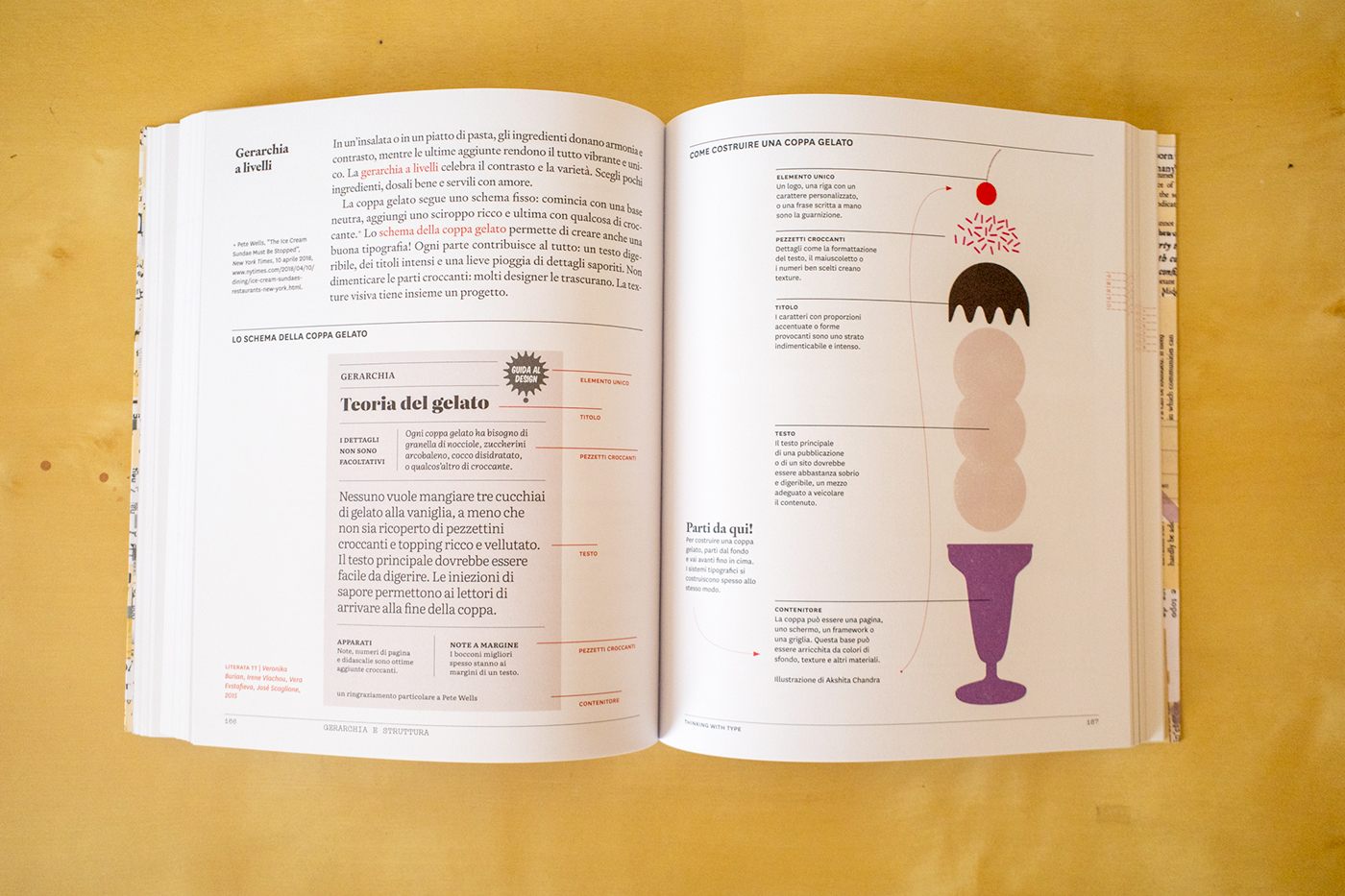
Qualche tempo fa ho ascoltato un’intervista di Ellen Lupton, realizzata dal podcast Design Better. A un certo punto l’host del podcast le chiede come spiega a suoi studenti la gerarchia visiva. Lupton la paragona a una coppa di gelato. Dice che la vaniglia è come il Garamond, bello, classico, neutrale, ma anche noioso. Nessuno chiede tre “palline” di vaniglia. Bisogna aggiungere i titoli, che sono lo sciroppo (la crema, il topping) di cioccolata. È fondente, è caldo, è intenso, è memorabile. Cattura l’attenzione e aiuta a finire l’intero gelato. C’è poi un elemento che molti designer tralasciano e che è essenziale per ogni buona coppa gelato. È la parte croccante. Potrebbero essere noccioline tritate, un po’ di cocco tostato, le codette di zucchero. La coppa gelato non è completa senza quella parte croccante, quei piccoli dettagli, come le didascalie, i numeri di pagina, i piccoli elementi di un’interfaccia. Dettagli che aggiungono quello strato di croccante e consistenza che tengono insieme l’intera gerarchia.
(La metafora del gelato la trovate anche nel libro.)