Lettura: 7 min • Web Design
Web Design: tra presente, passato e futuro
Breve storia
Nota: Questo articolio è stato scritto e poi pubblicato nel Luglio del 2012 sul magazine Tiragraffi
Il termine “Web Design” da sempre genera incomprensioni e fraintendimenti.
In questi anni né gli editori di settore né le varie scuole di grafica e web ci hanno aiutato a fare chiarezza. Sia i primi che le seconde accostano la parola Web Design a qualsiasi cosa, dalla SEO a Wordpress, da Flash all’HTML-CSS, dall’usabilità alla User Experience, dalla registrazione dei domini alla creazione di pagine su Facebook.
Forse il Web Design è tutto questo o forse non è niente e tra vent’anni ci chiederemo se sia mai esistito.
Il primo sito è stato pubblicato da Tim Bernes-Lee (padre del Web) il 6 Agosto 1991, e di vera e propria progettazione grafica per il web si è cominciato a parlarne alla fine degli anni ’90.
Paragonato al Graphic Design, con una storia ben più lunga, il Web Design è un embrione.
Nonostante la vita brevissima siamo alla terza rivoluzione di processi e workflow nella progettazione di pagine web. Sono cambiati gli standard, è cambiata la tecnologia, sono cambiati i supporti con una crescente diffusione di smartphone e tablet, sono cambiati i monitor sempre più grandi e a risoluzioni sempre maggiori, e soprattutto sono cambiati gli utenti, il loro comportamento e il loro modo di comunicare. I social sono diventati centrali nella comunicazione tra le persone e sono diventati porta d’ingresso a siti, pagine web e informazione.
All’inizio degli anni ’90 le prime pagine web erano soprattutto testuali e monocolonna con link che le collegavano tra loro, utilizzate principalmente dagli scienziati del CERN per scambiarsi informazioni (chissà se lo facevano con il Comic Sans). Per costruire le pagine, allora come oggi, è necessario utilizzare l’HTML (Hyper Text Mark-Up Language) un linguaggio di markup che descrive il suo contenuto, testuale e non.
L’HTML è un linguaggio di pubblico dominio la cui sintassi è stabilita dal World Wide Web Consortium (W3C) — associazione fondata da Tim Bernes-Lee nel 1994 — che detta gli standard e i protocolli comuni per tutti gli operatori del Web, dalle aziende che realizzano browser, alle aziende che realizzano editor HTML/CSS (come Dreamweaver o Coda) agli sviluppatori e web designer.
Nella metà degli anni ’90 comincia a diffondersi una tecnica di impaginazione multicolonna con l’ausilio delle tabelle, che permettevano una migliore presentazione dei contenuti e della navigazione. Gli operatori del settore erano ancora sopratutto informatici e di design c’era davvero poco.
Con il rilascio, nel 1996, di Flash da parte di Macromedia, chi si occupa di grafica e di design comincia ad avvicinarsi al nuovo media web, grazie soprattutto alla sua interfaccia molto simile ad altri programmi di grafica della stessa Macromedia e di Adobe. Flash però non crea pagine HTML, ma animazioni, presentazioni e gestisce contenuti multimediali (audio, video).
Nello stesso anno il W3C rilascia il CSS (Cascading Style Sheet) e l’approccio alla realizzazione delle pagine web si avvia a una separazione della struttura/contenuto, gestita con l’HTML, dalla forma/stile gestita con i CSS.
La parola design in italiano, per varie ragioni, ha accezioni soprattutto estetiche, in inglese significa anche progettazione. Il “Design” di “Web Design” è anche estetica, ma è sopratutto progettazione. Il Web Design è studio dell’interfaccia, è architettura delle informazioni, è progetto grafico, è interazione, è funzionalità, è usabilità, è HTML/CSS.
Una definizione interessante di Web Design la dà Andy Rutledge, noto designer e blogger, in un suo post: Web Design is Product Design. Rutledge parla di Web Design come experience design, e per progettare l’esperienza è necessario prevedere e gestire i comportamenti. Anche il funzionamento, e quindi HTML,CSS e JS è Web Design.
La questione relativa alla conoscenza o meno dell’HTML e CSS da parte di un web designer è un dibattito continuo, c’è una lunga storiografia su blog più o meno conosciuti. Per alcuni è fondamentale la conoscenza dell’HTML e CSS, considerata l’elemento che trasforma un grafico in un web designer, per altri è secondaria e quasi limitante. Si sicuro il modo migliore per comprendere le caratteristiche del web è quello di parlare il suo linguaggio.
Più sai tu, più saprà il tuo design.
Il graphic design è una componente fondamentale del web design, ma da solo senza la dovuta conoscenza del mezzo web, delle sue dinamiche e della sua costruzione diventa inutile e dannoso. L’HTML e CSS sono semplici da capire e imparare, ma riuscire a padroneggiarli, soprattutto il CSS, richiede tempo e conoscenze. Sapere, però, come il proprio design verrà costruito non può essere che un vantaggio.
Cosa è successo al web design negli ultimi anni
Il web si muove molto velocemente e stare al passo non è facile, nel Web Design il cambiamento è l’unica costante.
Se un progettista web degli inizi del 2000 venisse catapultato oggi nel 2013 probabilmente non sarebbe in grado di realizzare un sito web professionale, forse anche un progettista del 2006 oggi non avrebbe vita facile. Termini come Responsive Web Design, Adaptive Layout, Mobile First, Web Font, Framework CSS introdotti in questi anni hanno cambiato e stanno cambiando radicalmente il modo di progettare e realizzare pagine web. Frasi come “Il web design deve rispondere, connettere e associare” o “I siti web devono includere esperienza, coinvolgimento e conversazione” si leggono di continuo in blog più o meno noti che trattano di Web Design. Su questi concetti e con la crescente diffusione di smartphone e tablet si sono diffuse tecniche e teorie come quelle sul responsive e adaptive. Spesso responsive e adaptive vengono confusi, ma non sono altro che tecniche e approcci con lo stesso scopo, permettere all’utente di avere la migliore esperienza di navigazione possibile, aldilà del supporto.
Responsive, in italiano reattivo: “Agire in risposta a uno stimolo”
Adaptive, adattabile: “Adattarsi all’ambiente circostante”
Il responsive web design nasce da un articolo di Ethan Marcotte nel 2010, a cui è seguito un libro dove è spiegato in modo dettagliato come riuscire a creare un sito reattivo (responsive).
Dal punto di visto teorico, l’obiettivo di un sito responsive è quello di adattarsi alla risoluzione del monitor e del device (smartphone, tablet) dell’utente, non solo dal punto di vista delle dimensioni ma anche nella disposizione dei contenuti.
Dal punto di visto pratico, è quello di realizzare con la stessa struttura di codice HTML/CSS pagine web multi-piattaforma.
La base del responsive è l’utilizzo di griglie e immagini fluide, dimensionate in percentuale, e l’uso dei media queries, un comando CSS che permette di aggiungere o eliminare proprietà al contenuto della pagina a seconda della risoluzione e dell’orientamento.
Un design adattivo (adaptive) è un design che si adatta all’ambiente circostante e dal punto di vista pratico si affida quasi esclusivamente ai media queries, combina i vantaggi del layout a larghezza fissa con la progettazione multi-dispositivo.
Il web design non è più solo web
Oggi come oggi però il Web Design non è più solo web. Gli ultimi due anni sono stati fondamentali, con le teorie sul responsive/adaptive, la tipografia, le griglie e sopratutto con il mobile.
Il web, come scriveva in un post sul suo blog Jeff Croft sta diventando sempre più “servizi” e meno siti e pagine web. Instagram ne è un esempio. Un servizio molto popolare sul web che però è controllato interamente da un’applicazione per smartphone (all’inizio solo su iPhone). Con Instagram è possibile scattare e condividere velocemente foto con filtri stile toy camera, e le funzioni tipiche di un social: amicizia, tag, commenti. Funziona su smartphone ma sul web sono nati decine di siti e servizi a supporto. Siti che permettono di visualizzare, commentare, stampare le proprie foto prendendole direttamente da Instagram. Siti ancora attivi e funzionanti nonostante da ora è possibile navigare i contenuti di Instagram dal browser. Meccanismo reso possibile attraverso le API, un’insieme di procedure di programmazione che gli sviluppatori rendono pubbliche per altri sviluppatori che possono così creare nuovi servizi e applicazioni (vedi Followgram, Statigram, Instacanvas, ecc…). Lo stesso principio vale per Twitter o Facebook, le app dei vari Android, iOS, Mac, Windows, sono famose, come quanto, se non più della loro versione web.
Uno dei cambiamenti che sta subendo il web design è che i siti web assomigliano sempre più ad applicazioni, già dalla homepage si chiede all’utente di compiere un’azione, loggarsi (magari con il proprio account Twitter o Facebook per fare prima), condividere qualcosa, segnalare, giocare.
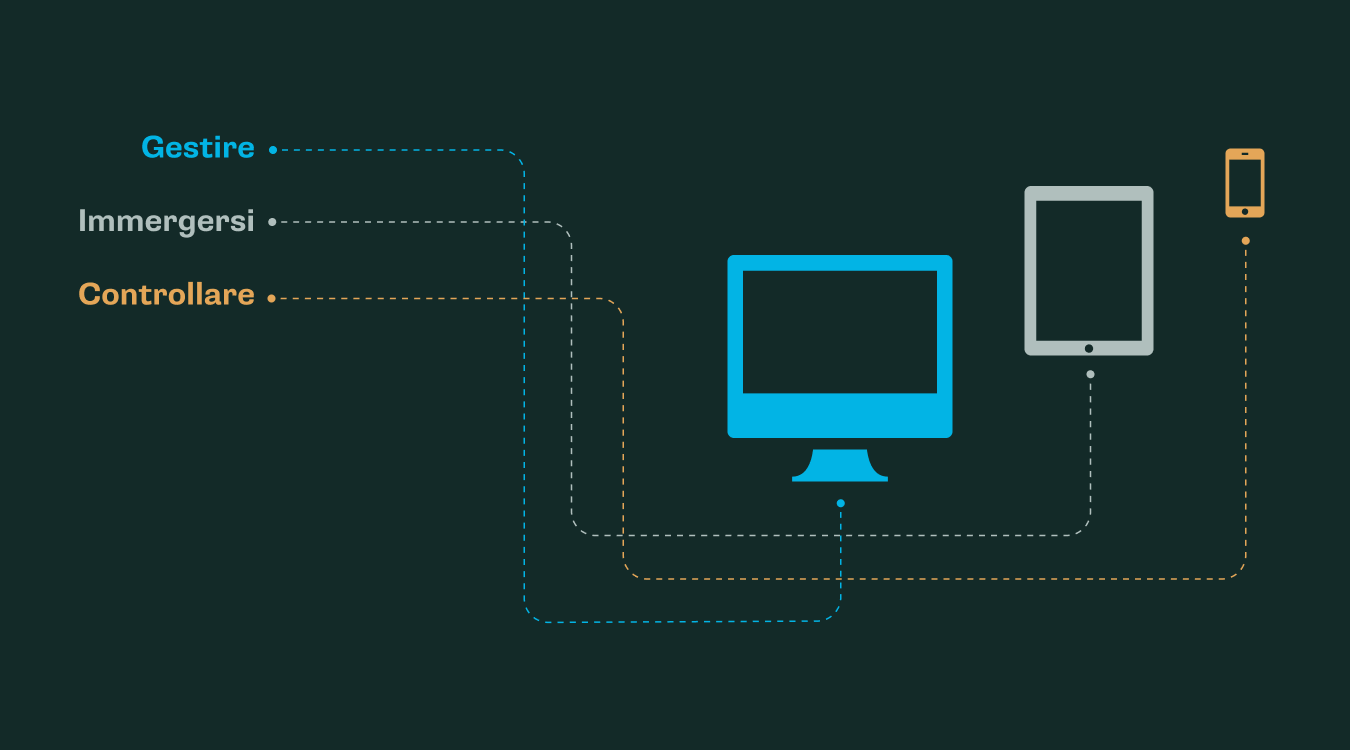
Secondo la UX Designer Whitney Hess la sfida sarà sempre più quella di progettare design in funzione dello scopo dei dispositivi che si hanno a disposizione: voglio controllare (mobile), voglio gestire (desktop), voglio immergermi (tablet).