Lettura: 4 min • Teaching
Su un corso di Layout e Tecniche di Visualizzazione
Breve resoconto su un corso tenuto in Accademia
Da anni insegno Web Design all’Accademia di Belle Arti di Catania, quest’anno per varie vicissitudini mi sono ritrovato a fare anche un altro corso: Layout e Tecniche di Visualizzazione (da adesso in poi abbreviato in Layout).

Con il corso di Web Design in genere sono a mio agio, so già come muovermi. Ho la struttura di base, chiaro l’obiettivo, una serie di slide ed esercizi pronti (che modifico in parte ogni anno). Sul corso di Layout invece non avevo niente e non sapevo bene come strutturalo. La prima cosa che ho fatto è stato chiedere informazioni a chi mi aveva preceduto (ciao Marco), che mi ha passato tutto il suo materiale. Poi ho cercato su internet info su come organizzavano il corso in altre Accademie, trovando poco e niente.
Layout è una materia del secondo anno di Arti Tecnologiche, un indirizzo che prevede solo un’altra disciplina legata alla grafica e al design: web design al terzo anno. Ci sono quindi ragazzi che sentendo gabbia pensano a quelle dei leoni e credono che il Papyrus e il Mistral siano font che davvero si possano usare. Senza sapere che esistono con il solo scopo di mettere alla prova il loro senso del design.
Il mio amico Marco, che viene dalla grafica editoriale, aveva impostato il corso sull’editoria, sulle copertine dei libri, chiedendo poi di realizzare come progetto finale una brochure. Prendendo spunto da Marco, ma venendo dal digitale ho provato a cambiarlo e ad adattarlo alle mie conoscenze. Ora vi spiego come.
Il corso è finito da poco, non so se l’anno prossimo sarò sempre io il docente, scrivo questo post come promemoria per me stesso e per chi verrà dopo di me.
Cos’è il Layout?
Sono partito dalla definizione dei base del Layout:
Organizzazione e disposizione di oggetti ed elementi in un determinato spazio
e da quello che dovrebbe essere il suo scopo:
Scopo del layout è presentare gli elementi visivi e strutturali in modo da comunicare un determinato messaggio
Sapendo che tutti (o quasi) avevano conoscenze di fotografia, come primo esercizio, ho chiesto di fare delle foto organizzando elementi in un determinato spazio. L’ispirazione erano i lavori di Carl Kleiner per il libro di ricette dell’Ikea, i lavori di Florent Tanet e blog come Things Organized Neatly.

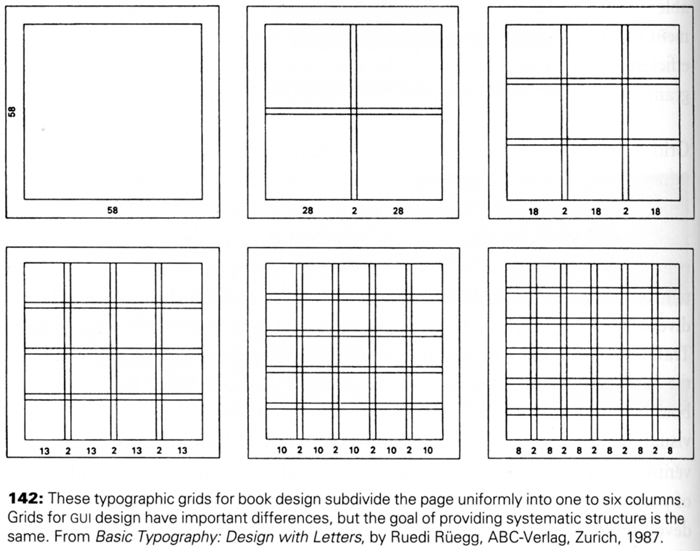
Ho poi introdotto, come del resto aveva fatto anche Marco, informazioni sulle teorie della Gestalt, e sulle griglie di impaginazione.
Con le griglie ho cominciato a mostrare le funzioni di base di InDesign facendo piccoli esercizi per arrivare all’impaginazione di un piccolo catalogo quadrato di 8 pagine con una griglia 4x4 (con le foto di Tanet di cui sopra). Scopo dell’esercizio era prendere confidenza con il programma rifacendo quello che avevo fatto io, utilizzando la mia griglia e la mia impostazione. Del catalogo ho poi fatto una simulazione di app navigabile, sempre con InDesign e i suoi strumenti multimediali.

Subito dopo sono passato a parlare dei poster minimal, quelli che si trovano spesso in giro nel web, e di come con pochi elementi si può esprimere un concetto. L’esercizio successivo è stato quello di creare tre copertine di libri (che avevano letto, o che ne conoscevano la trama) con la griglia super-minimal di Michal Krasnopolski che richiede uno sforzo di sintesi ancora maggiore.
Ho chiesto poi un altro piccolo esercizio con altre cinque copertine dove però bisognava provare ad esprimere un concetto con il solo carattere. Caratteri che conoscevano o che secondo loro si potevano associare a concetti vaghi come sport, moda, tecnologia, romanzi d’avventura. (Curioso che la maggior parte per esprimere il concetto di tecnologia abbia usato l’OCR).
L’esercizio serviva a introdurre le lezioni sui caratteri. Ho fatto una panoramica sulle classificazioni di base, ho mostrato come gestirli in InDesign. Ho chiesto di vedere il film Helvetica e di leggersi Sei proprio il mio typo per poter poi fare una piccola ricerca su tre caratteri visti nel film (o letti nel libro) da impaginare sempre con InDesign.
Ho fatto un paio di lezioni sul colore e su art direction e design. Un altro paio mostrando le funzione di base di Illustrator.
Per il progetto d’esame ho chiesto di immaginarsi una casa editrice digitale con due collane e creare una serie di copertine per ogni collana. Copertine poi da impaginare in un catalogo in PDF.
Gli ho mostrato i siti e le copertine di case editrici digitali italiane (40Books, Informant, Blonk, Sugaman, abbiamo visto store di soli ebook (tipo Bookrepublic), abbiamo visto tanti siti e abbiamo visto come è cambiata la copertina negli ultimi anni. Ho dato da leggere il piccolo ebook di Craig Mod sull’argomento, Reinventare la Copertina.
In molti già stanno lavorando al progetto finale, la prima sessione d’esame è a Marzo. Vi tengo aggiornati.