Lettura: 3 min • Design
Gli stati del design
L’importanza di progettare per tutti gli stati, non solo quello ideale ricco di contenuti
(Quest’articolo è stato originariamente pubblicato nel numero 38 della newsletter Dispenser.Design)
Chi progetta un’interfaccia non si preoccupa solo di disporre gli elementi in maniera coerente e ordinata, ma si preoccupa anche di cosa succede quando un utente ci interagisce. Si preoccupa di cosa succede quando si sta caricando la schermata, quando un utente clicca, quando accede per la prima volta, quando commette un errore, quando esce.
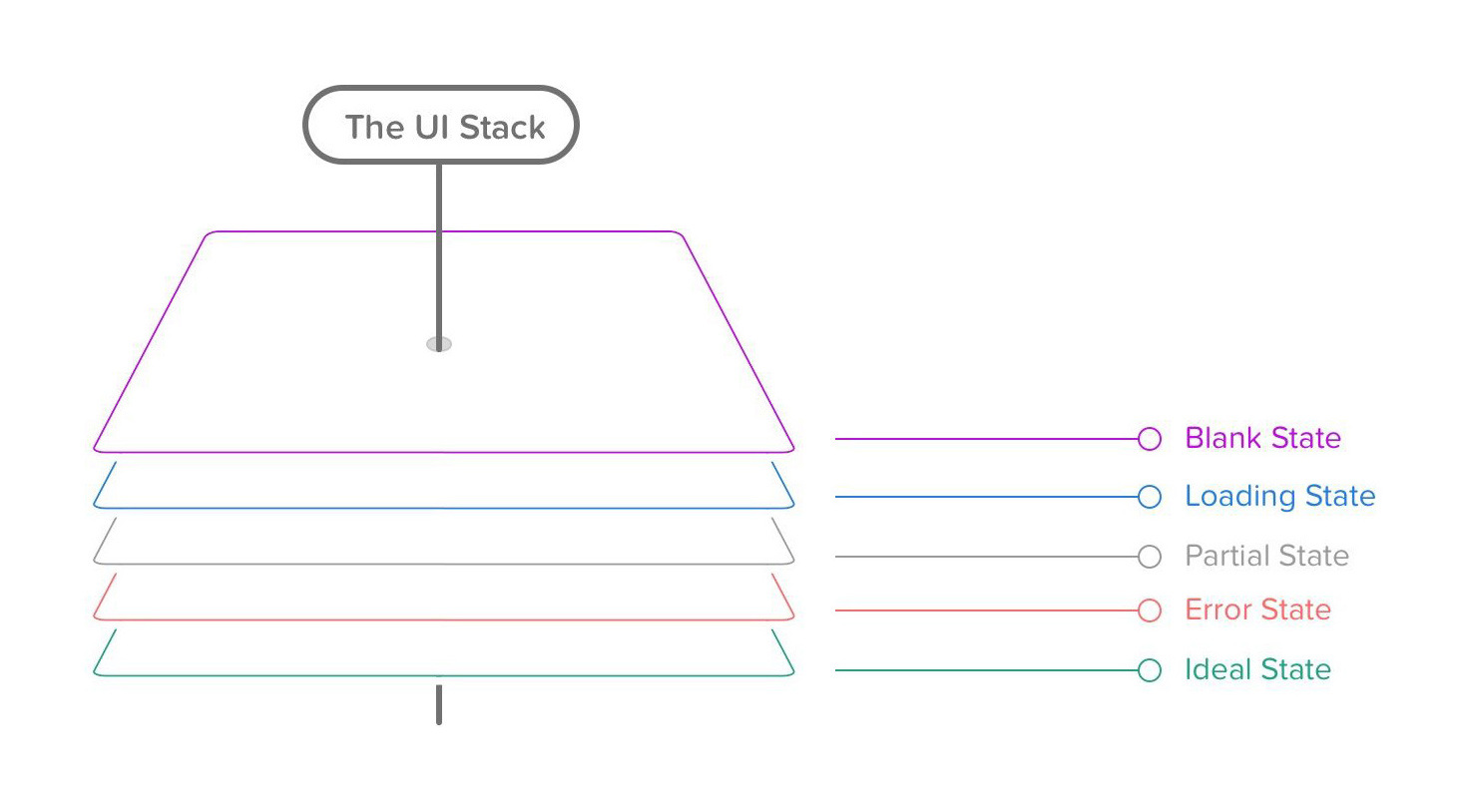
Un errore comune nella progettazione di un’interfaccia è quello di concentrarsi solo sulla schermata ideale, quella piena di contenuti. Lo “stato ideale” è però solo uno degli stati con cui si può presentare un’interfaccia. Scott Hurff, nel suo libro Designing Products People Love, elenca cinque stati:
- Ideal State
- Empty State
- Error State
- Partial State
- Loading State

Ideal State
Questo è lo stato “ideale”, quello che gli utenti vedranno più spesso ed è quello che contiene tutte le informazioni. Quando si progetta un’interfaccia conviene partire da qui.
Empty State
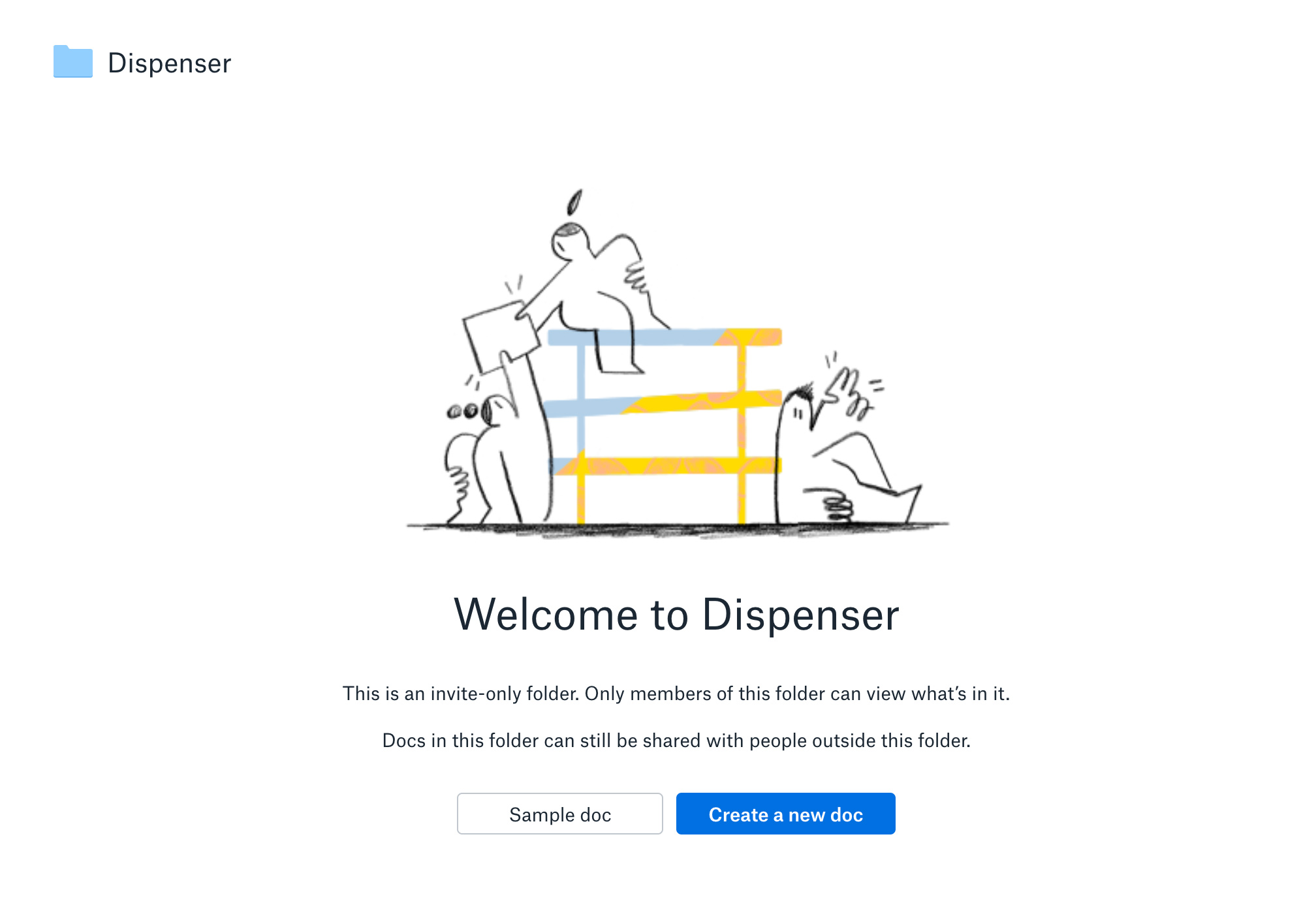
È lo stato “vuoto”, dove la schermata non contiene elementi. Ci sono tre versioni di empty state: (1) quando accediamo la prima volta; (2) quando cancelliamo volontariamente tutte le informazioni presenti; (3) quando non c’è nulla da mostrare, come ad esempio un risultato di ricerca senza contenuti.
Quando accediamo per la prima volta a un servizio o prodotto digitale, la maggior parte delle schermate sono vuote ed è necessario mostrare all’utente cosa può fare e come aggiungere contenuti. Alcuni servizi mostrano esempi di stati ideali, altri guidano passo passo l’utente alla creazione del suo primo contenuto.
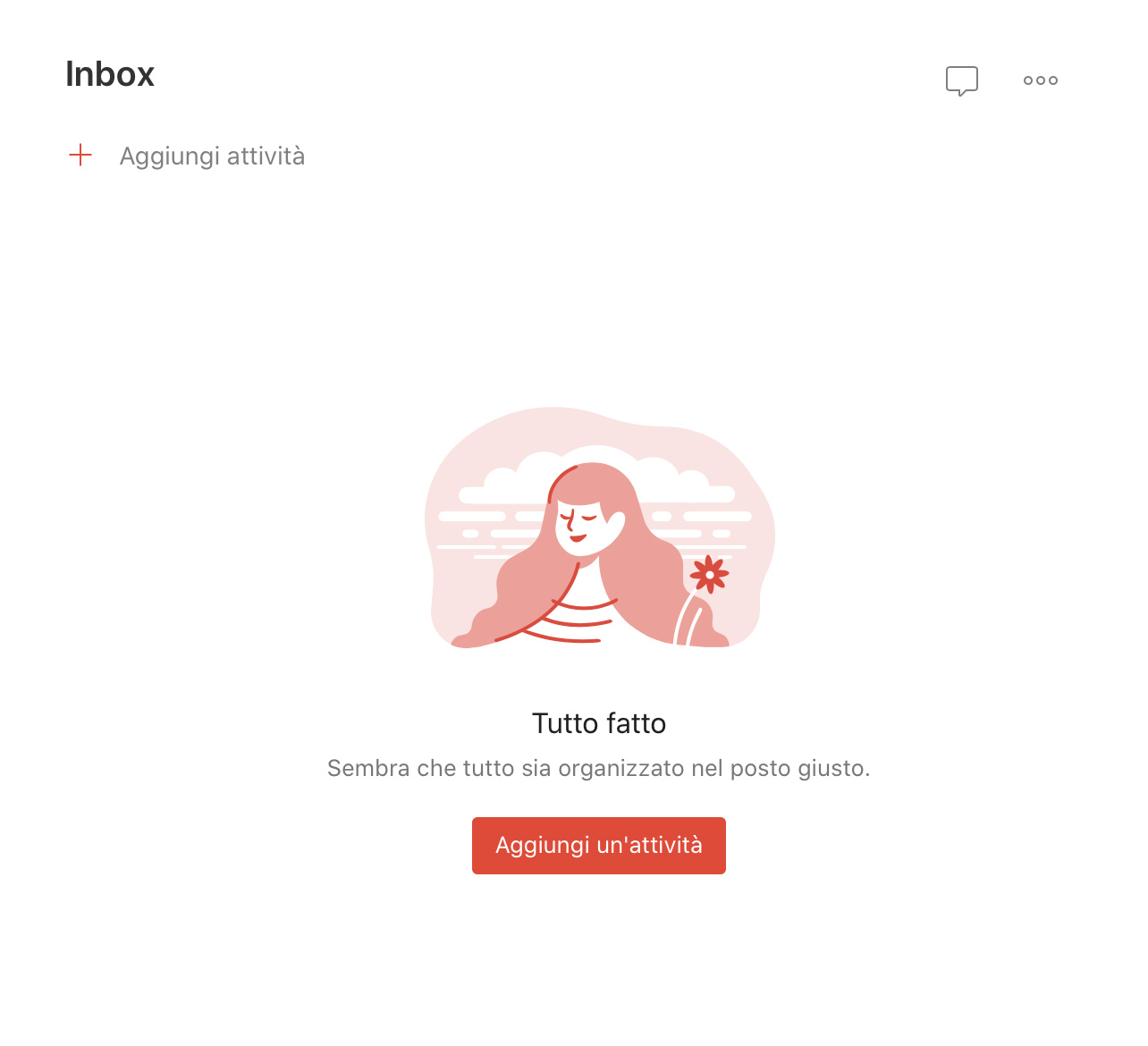
Il secondo tipo di stato vuoto è il caso in cui l’utente rimuove i dati presenti. L’utente potrebbe aver completato tutte le attività (magari da un elenco di cose da fare), letto tutte le notifiche, archiviato tutte le sue e-mail. In questo caso bisogna progettare una schermata coerente con il tipo di azione compiuta dall’utente.
Il terzo tipo di stato vuoto è quello che appare dopo una ricerca che non ha prodotto risultati. Una possibile soluzione per questo stato è quella di mostrare contenuti simili a quelli digitati, come fa ad esempio Amazon che non mostra mai pagine vuote.


(Il sito emptystat.es raccoglie molti esempi di “stati vuoti”)
Error State
Gli errori in una schermata possono apparire per varie ragioni. L’utente compie un’azione errata, non è possibile scaricare dei contenuti dal server, la connessione non funziona. Quando si progetta uno stato di errore bisogna sempre evitare di eliminare quanto fatto dall’utente, come quando si compila un form con un dato sbagliato e la pagina si ricarica senza più contenuti. Gli errori non dovrebbero mai spaventare o incolpare l’utente, dovrebbero spiegare cosa fare, essere brevi, chiari, diretti e senza gergo tecnico. Insomma, evitare l’approccio della famigerata schermata blu di Microsoft.
Partial State
Lo stato parziale è uno stato in cui la schermata non è vuota, ma ha ancora pochi elementi ed è lontana dall’essere “ideale”. In questo stato è utile spiegare all’utente come arrivare allo stato ideale, mostrando i passaggi che mancano o le attività da svolgere.
Loading State
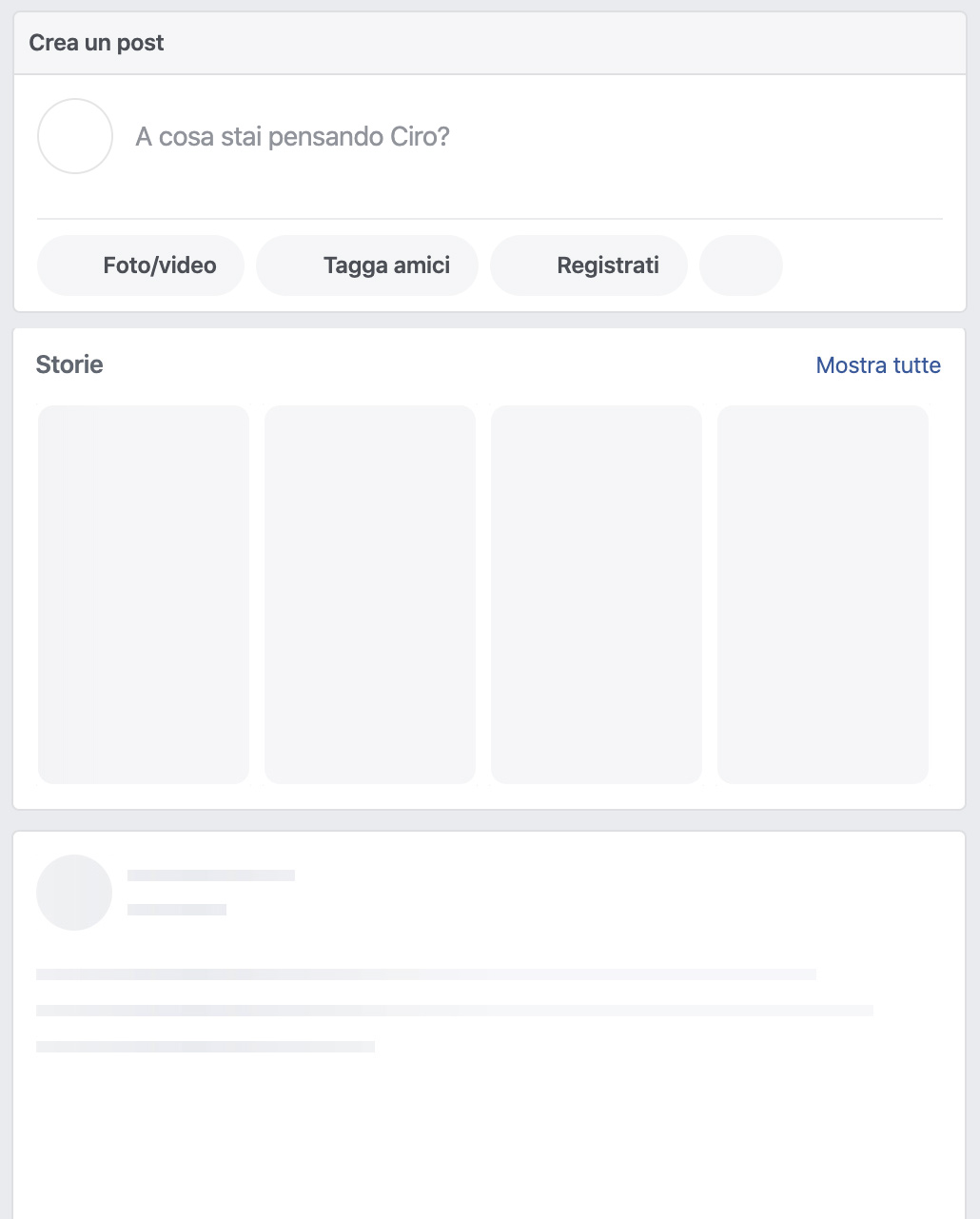
Lo stato della schermata in fase di caricamento. Alcuni servizi e prodotti digitali richiedono tempo per caricare tutte le risorse e una schermata bianca (o nera) trasmette un messaggio sbagliato, dando la sensazione che qualcosa è andato storto. La percezione del caricamento è importante. Per molto tempo i designer hanno usato barre di caricamento o spinner che danno la sensazione che il sito sia lento. Agli spinner è preferibile l’utilizzo degli “skeleton screen”, schermate che mostrano la struttura della pagina, con box grigi o colorati che mano mano di riempiono del contenuto reale, come fanno ad esempio Facebook e Pinterest.

Per approfondire
- The art of creating a good empty view, su UX Collective
- Why empty states deserve more design time, sul blog di InVision
- 6 things that take your UX from above average to world class, sul blog di InVision
- How to fix a bad user interface, di Scott Hurff
- Designing for Various UI States, di Michael Lee
- The Nine States of Design, di Vince Speelman