Lettura: 9 min • Design UI Design
Progettare interfacce: l’uso di metafore e idiomi
Quali sono i paradigmi più diffusi nella progettazione di interfacce. Gli aspetti positivi e quelli negativi
Articolo basato su un mio intervento per la tappa di Catania del WUDTour dell’11 Gennaio 2019, pubblicato poi sul blog di WUDRome a Febbraio 2019.

Il tempo vola. È già passato un mese dalla tappa di Wud a Catania. Subito dopo la tappa siciliana mi ero ripromesso di scrivere un post sull’intervento, ma ci ho messo più del previsto, anche se in questo mese non sono stato con le mani in mano.
Il tempo vola è una metafora verbale, stare con le mani in mano una frase idiomatica.
Le metafore e gli idiomi — assieme all’implementazione — sono i paradigmi più diffusi per la progettazione concettuale e visiva di un’interfaccia. Le interfacce incentrate sull’implementazione si basano sulla comprensione, quelle sulle metafore sull’intuito, quelle idiomatiche sull’apprendimento.
Le interfacce incentrate sull’implementazione sono diffuse soprattutto nei software aziendali, medici e scientifici. «Il software incentrato sull’implementazione ci mostra, senza alcun accenno di vergogna, esattamente come è costruito»1, scrive Alan Cooper in About Face. Per usarle bisogna leggere un manuale di istruzioni. Questo tipo di interfacce sono le più facile da realizzare e da manutenere per chi le crea, ma le più difficili da usare. Tutto è nella mani e nella testa dell’utente.
Le interfacce incentrate sulle metafore si sono diffuse con l’introduzione dei primi Macintosh. Molti designer ritenevano che realizzare interfacce con rappresentazioni visive di oggetti familiari, prese dal mondo reale, avrebbe aiutato gli utenti a capirne meglio il funzionamento.
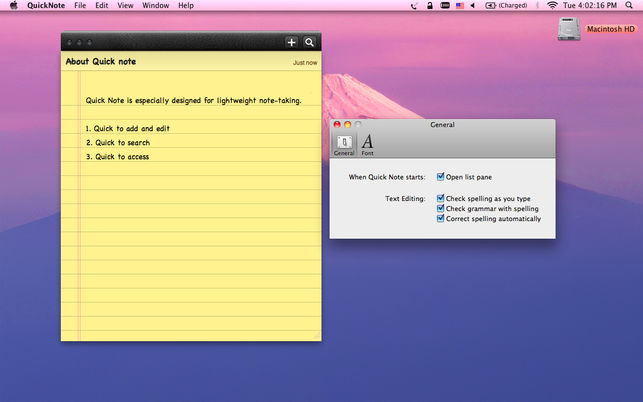
Per anni abbiamo interagito con interfacce scheumorfiche che simulavano oggetti del mondo fisico: scrivanie, cartelle, cestini, bloc-notes gialli, promemoria a forma di post-it. L’obbiettivo delle interfacce incentrate sulle metafore è far intuire il funzionamento guardando un certo oggetto su uno schermo. L’utente riconosce l’immagine di una metafora e si presume che di conseguenza possa comprenderne lo scopo.

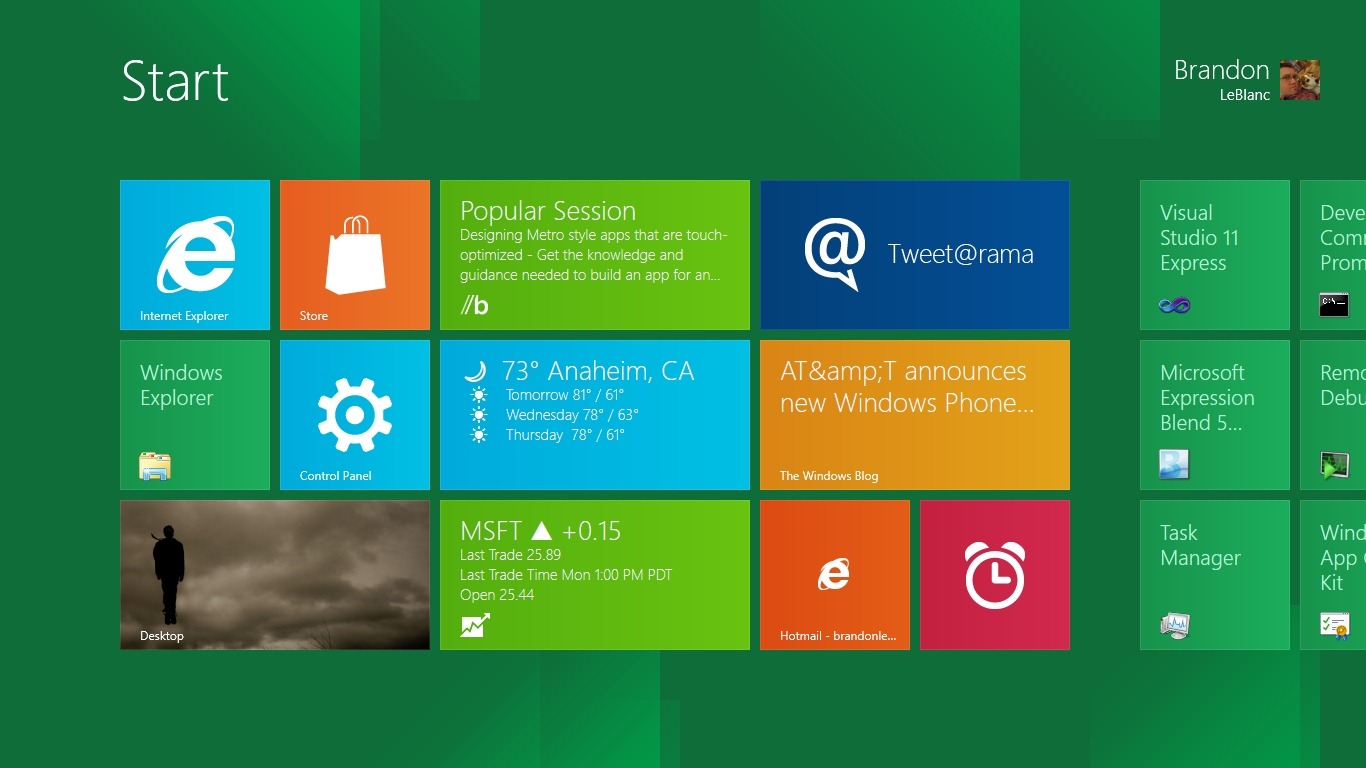
Dal 2012, con l’introduzione da parte di Microsoft del design system Metro, per Windows 8, e con l’avvento del Material Design e di iOS 7 le interfacce si sono alleggerite. Niente più scheumorfismi e metafore visive esagerate. Le interfacce visive hanno cominciato a basarsi su contenuti e dati, riducendo al minimo l'impatto cognitivo.

Scrive Alan Cooper, sempre in About Face:
Questo recente allontanamento dalla metafora era atteso da molto tempo, e per una buona ragione: la stretta osservanza delle metafore lega inutilmente le interfacce al funzionamento del mondo fisico. Una delle cose più fantastiche dei prodotti digitali è che il modello di lavoro presentato agli utenti non deve essere vincolato dai limiti della fisica o dall'intrinseca goffaggine dei sistemi meccanici e degli oggetti 3D reali mappati a superfici di controllo 2D.
Per Cooper, le interfacce incentrate sulle metafore sono rischiose. Sono limitate, sono spesso discutibili, non sempre comprensibili allo stesso modo da tutti e non sfruttano a pieno il potenziale digitale. L’intento della metafora visiva è quello di segnalare una funzione. Si utilizza un’immagine per rappresentare lo scopo e la funzione di qualcosa, dando per scontato che l’utente sia in grado di coglierla.
Interfacce “intuitive”
Molto spesso nel mondo dell’informatica (e del digitale in generale) si parla di interfacce intuitive, ma l’intuizione funziona per deduzione. Comprendiamo il significato di alcune metafore in un’interfaccia perché ne abbiamo già appreso il funzionamento. Se vediamo l’icona di un cestino dei rifiuti capiamo la metafora perché già sappiamo come funziona un cestino, anche se il cestino dei rifiuti non è intuitivo di per sé. John Maeda in Le leggi della semplicità racconta che per i giapponesi il cestino dei primi Macintosh risultava irriconoscibile. Non avevano mai visto contenitore metallici per i rifiuti a coste verticali.

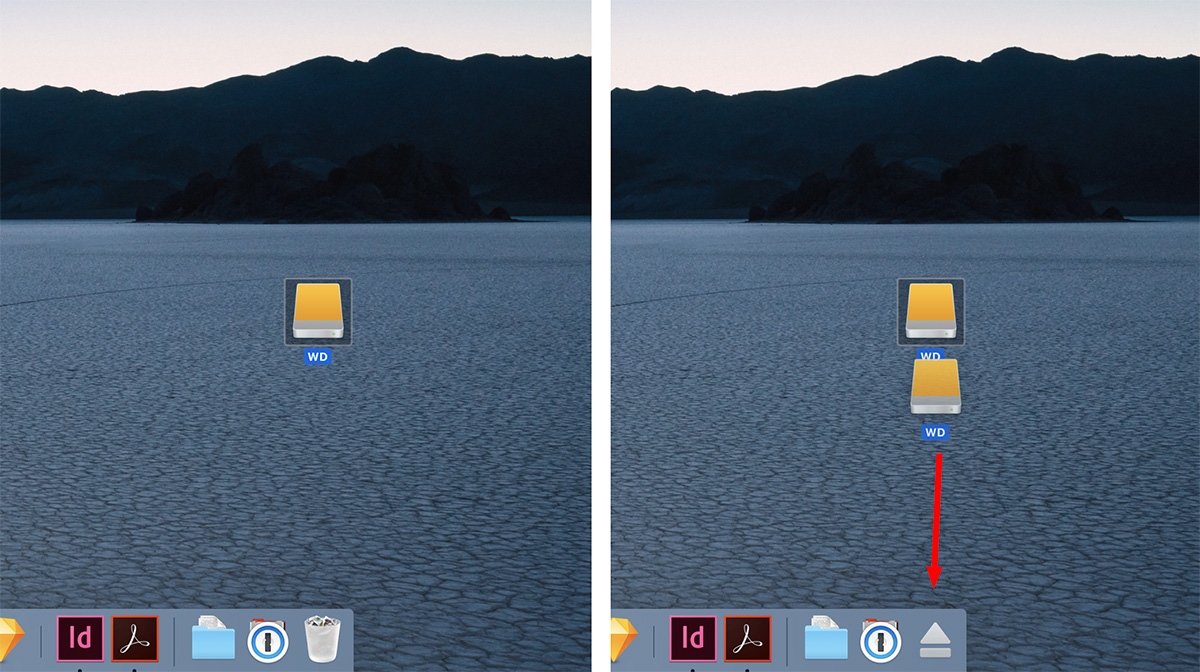
Se trascinare un oggetto nel cestino per eliminarlo è una metafora, il trascinamento di un disco esterno nel cestino per espellerlo è un idioma.

Le interfacce idiomatiche sono le più naturali, non necessitano di conoscenze precedenti, non bisogna studiare manuali o fare associazioni mentali. Bisogna impararle. Nel linguaggio verbale impariamo e memorizziamo continuamente frasi idiomatiche. Una frase come “Lui è una volpe” o “Lui è un leone” o “Lui è una persona di cuore” richiede di fare un’associazione e richiede di sapere la figura retorica legata alla volpe, al leone o al cuore. Una frase invece come “Lui è proprio alla mano” letteralmente non dice niente, se non se ne conosce il significato.
Chi non ha mai sentito una delle prime frasi può intuirne il significato (avendo presente la figura retorica legata), chi non conosce l’idioma “essere alla mano” non capirà il significato della seconda frase. Le frasi idiomatiche sono presenti in tutte le lingue. In inglese ci sono frasi come break a leg o take the red-eye. La prima letteralmente significa “rompere una gamba”, il suo significato è “buona fortuna”; la seconda non riguarda “occhi rossi”, ma voli notturni.
Interfacce idiomatiche
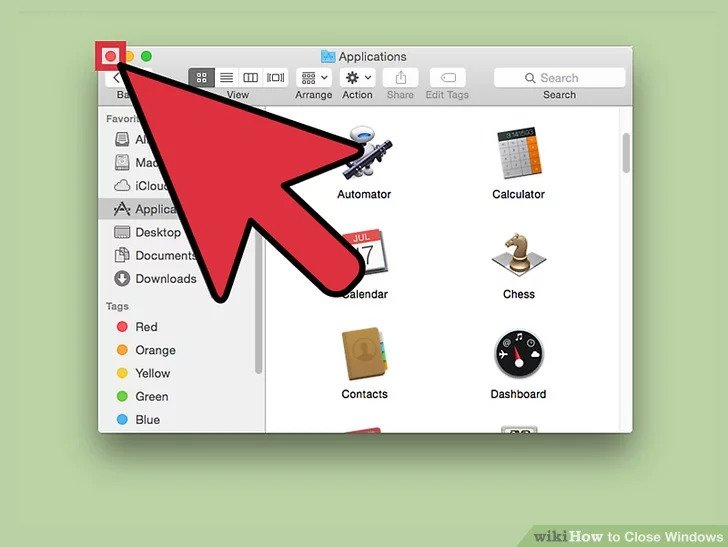
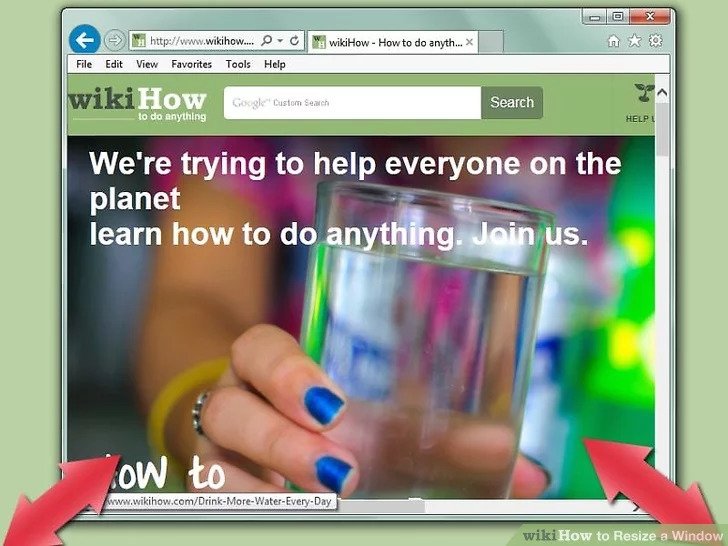
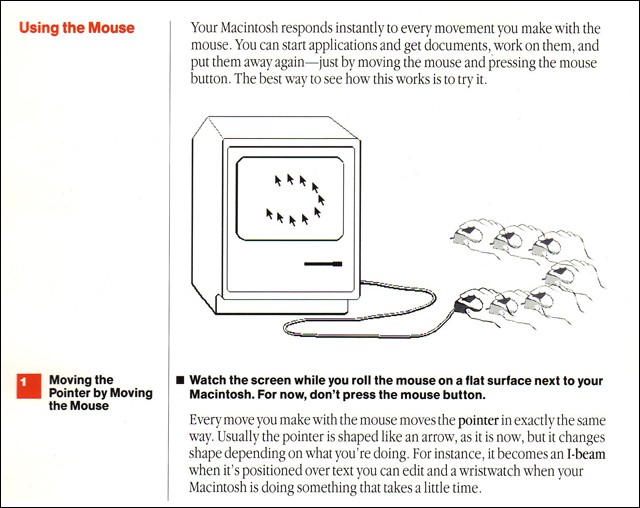
Molti elementi di interfacce che usiamo ogni giorno sono idiomi, non hanno corrispettivi nel mondo reale: le finestre dei sistemi operativi desktop, il loro ridimensionamento, il box in alto per chiuderle, il doppio tap (e le varie gesture sui dispositivi multi-touch), lo scroll, il link, il mouse. Scrive Cooper a proposito di quest’ultimo: «nulla sull’aspetto fisico del mouse indica il suo scopo o il suo uso, né è paragonabile a qualsiasi altra cosa che conosciamo, quindi l’apprendimento non è intuitivo».


Con la diffusione dei primi Mac, Apple distribuiva guide sull’uso de mouse. C’era anche un tour guidato sul computer.

Le tecnologia oggi permette di fare molto più cose di quante possano essere rappresentate dalle metafore. «L’aderenza rigorosa alle metafore del mondo fisico àncora e limita la funzionalità dell'interfaccia utente alla funzionalità del mondo fisico»2.
Storicamente, il campo del design dell'interazione è passato da una forte attenzione alla tecnologia (implementazione), a un’attenzione altrettanto forte rispetto alla metafora. Negli ultimi anni ci si è concentrati sugli idiomi. Oggi sono ancora presenti tutti e tre i paradigmi (implementazione, metafore, idiomi), anche se i progetti di interfaccia più moderni (su computer, telefoni, tablet) e incentrati sulle informazioni sono principalmente di natura idiomatica. È importate però che l’idioma sia facile da imparare e memorizzare, scrive Alan Cooper: «all idioms must be learned; good idioms need to be learned only once».
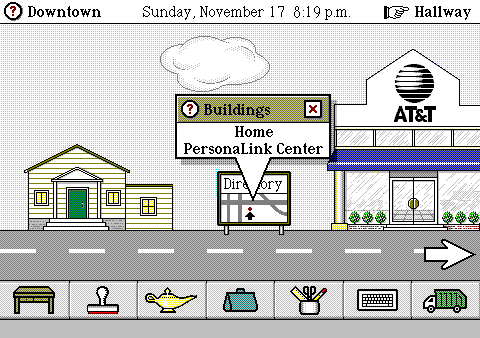
Magic Cap
Magic Cap, un sistema operativo per palmari Sony e Motorola può essere preso come un esempio estremo di design basato su metafore. Tutta la navigazione e la maggior parte delle interazioni erano subordinate al mantenimento di metafore spaziali e fisiche.

Con questo approccio è possibile intuire facilmente le funzioni di base del software, ma il rovescio della medaglia è che, dopo aver capito la sua funzione, la metafora diventa ridondante. È necessario tornare indietro in strada per configurare un altro servizio. Devi ad esempio tornare nel corridoio e poi nella sala giochi per giocare a Solitario. Questo può essere normale nel mondo fisico, ma non è necessario del mondo del software.
Le icone
«Le metafore possono essere estremamente potenti per evocare immagini emotive, ad esempio attraverso il branding; attirare l'attenzione; e creare un senso di familiarità durante l'interazione con la tecnologia. Inoltre, le metafore hanno il vantaggio di essere già radicate nella mente degli utenti, mentre gli idiomi diventano tali solo dopo essere stati consolidati e condivisi tra diversi utenti e attraverso varie interfacce», scrive il team del blog di WAI in un articolo dal titolo Why UX Designers Should Use Idioms Rather Than Metaphors.
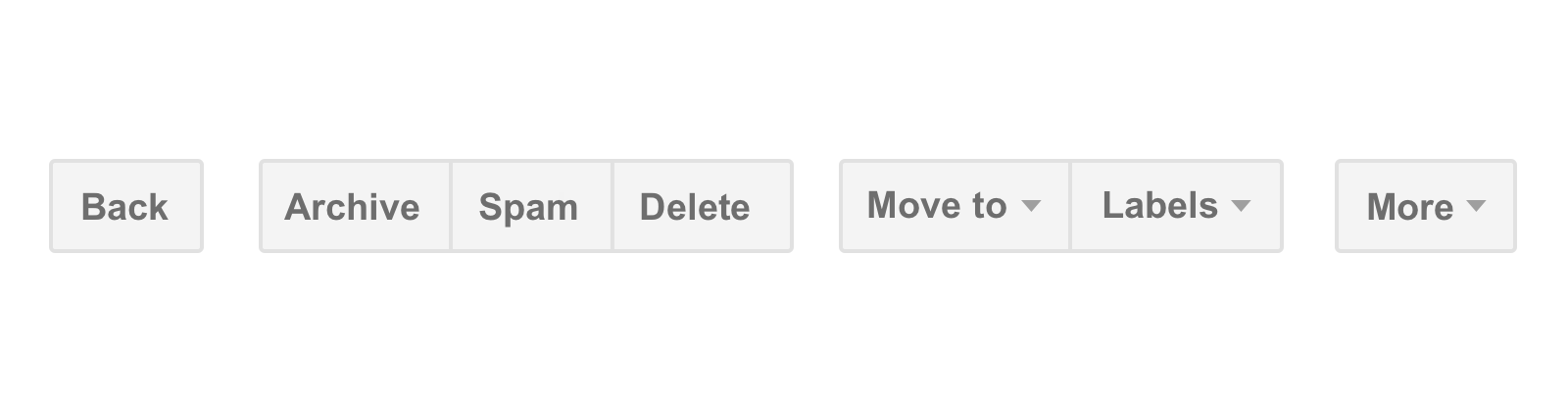
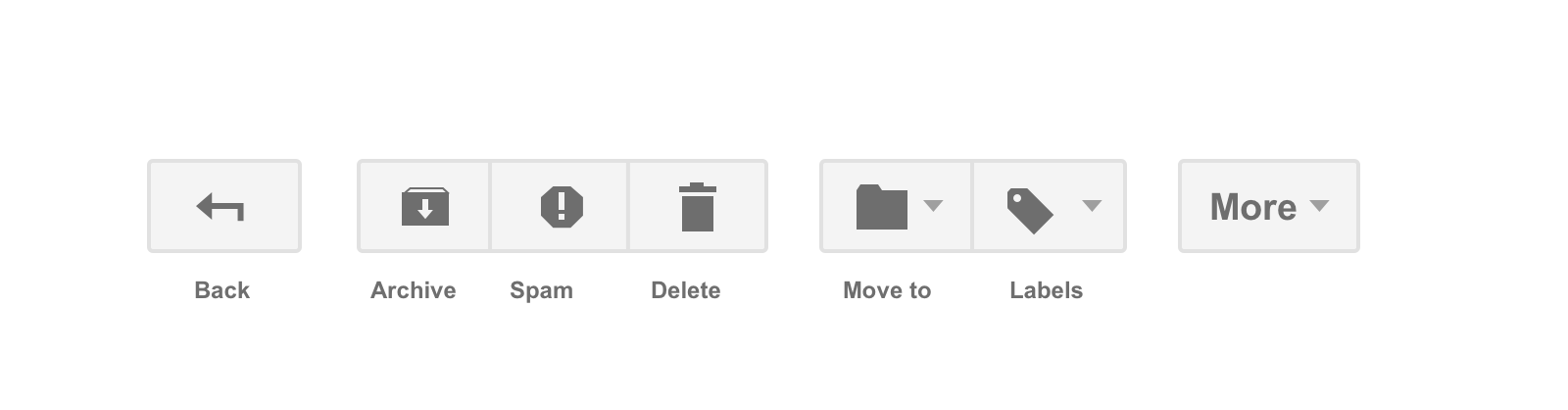
Delle interfacce per metafore, che ricostruivano ambienti presi dal mondo reale oggi sono rimaste le icone. Icone molto alleggerite e costruite con segni grafici essenziali. L’obiettivo dell’uso dell’icona è quello di facilitare la comprensione di una certa azione o il contenuto di una certa sezione, anche se da sole non sono sempre comprensibili.
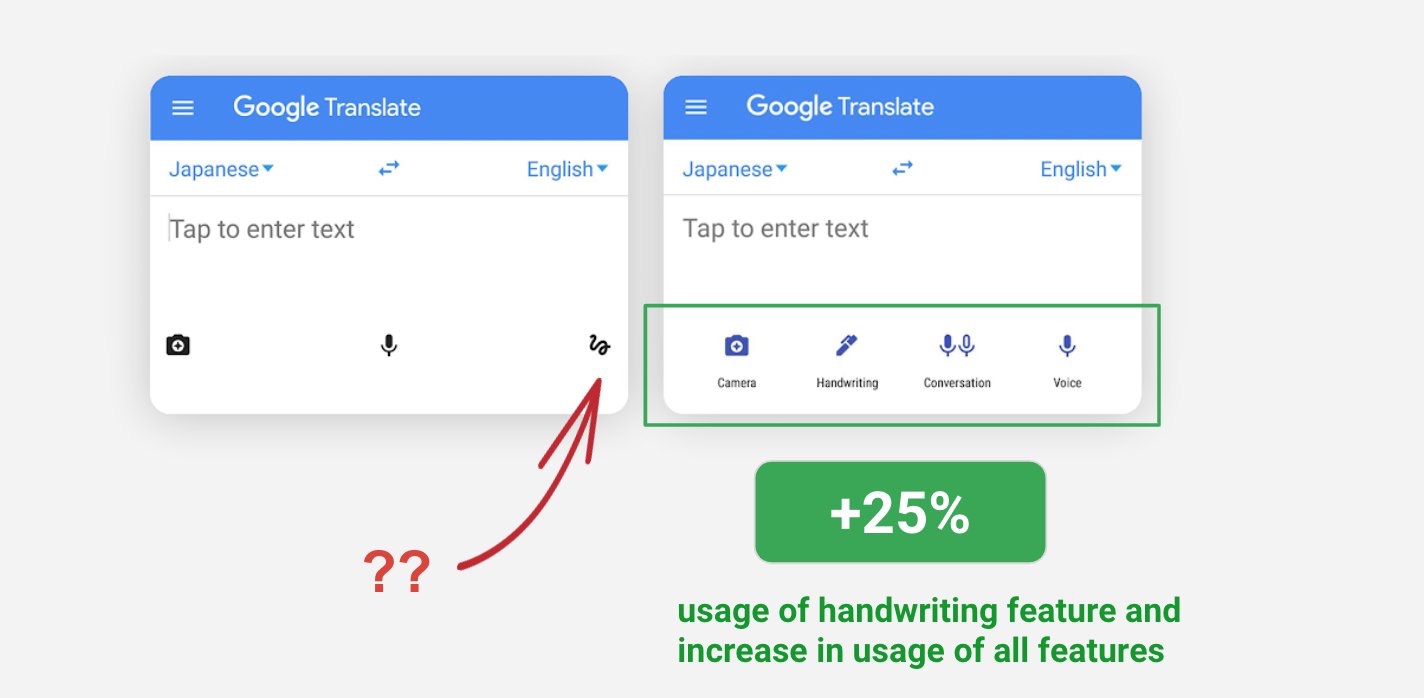
Di recente Google ha cambiato l’icona che rappresentava l’azione della scrittura a mano, incrementando del 25% l’utilizzo.

Quell’icona della “scrittura a mano” è sicuramente poco familiare, ma ci sono problemi anche con icone considerata ormai convenzioni.
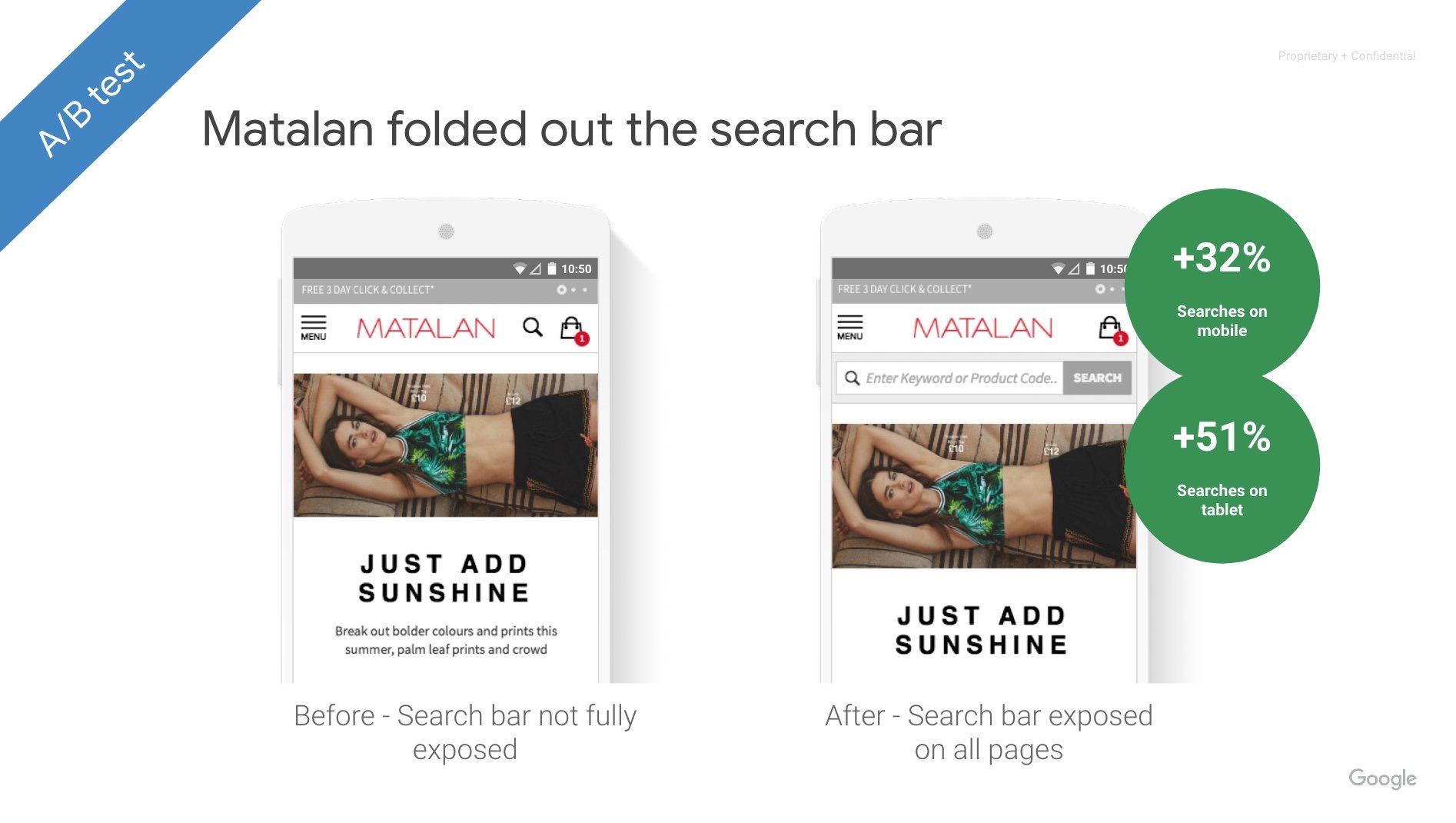
In questo esempio, condiviso su Twitter da Luke Wrobleswki, si può vedere come l’icona della lenta d’ingrandimento, associata al “cerca”, da sola è meno intuitiva di un campo di ricerca, messo in evidenza in alto.

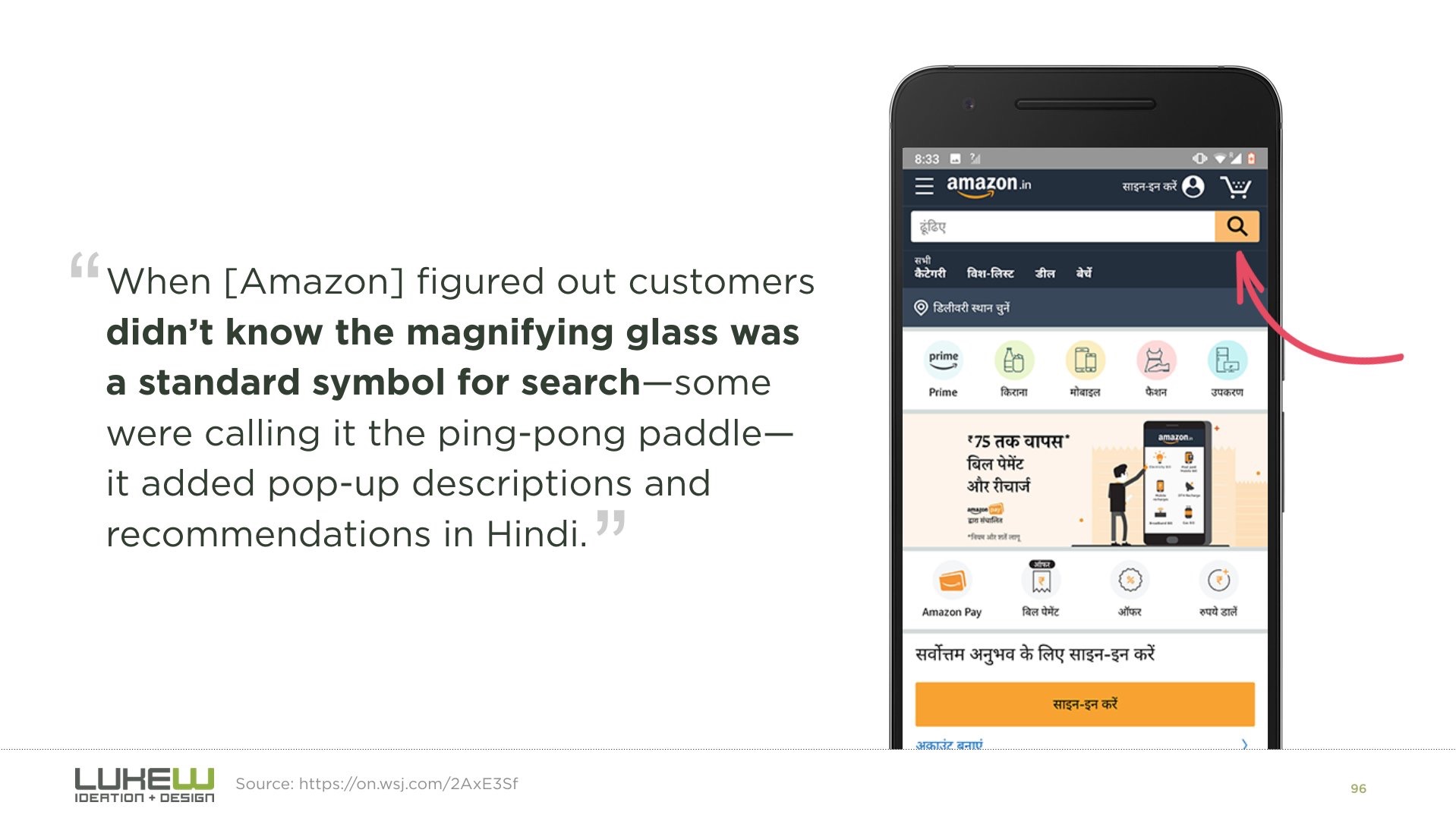
Ci potrebbero essere casi in cui l’icona della lenta di ingrandimento, anche se associata a un campo di ricerca, potrebbe essere poco chiara. Come è successo per l’app di Amazon India. Gli indiani non avevano idea che quell’icona era il simbolo della ricerca e Amazon ha dovuto aggiungere una pop-up che ne spiegasse il significato.

In un articolo dal titolo On Icon, lo studio di design iA scrive: «emotivamente, preferiamo le icone. Razionalmente vorremmo sostituire tutte le icone con un testo. In teoria, icona-più-testo è la scelta più sicura. In pratica, non ci sono pallottole d’argento nel design»



Aggiungendo che non c’è un design “sicuro”, una soluzione che possa funzionare in ogni situazione, ci sono compromessi, alcuni migliori, altri peggiori. «we design for humans. Humans feel and think. Let’s not get too relativist though»3.
-
A. Cooper, About Face: The Essentials of Interaction Design, John Wiley & Sons Inc, Hoboken (USA), 2014 ↩
-
Why UX Designers Should Use Idioms Rather Than Metaphors, dal blog di WAI ↩