Lettura: 4 min • Product Design
Il ciclo di vita di un prodotto digitale
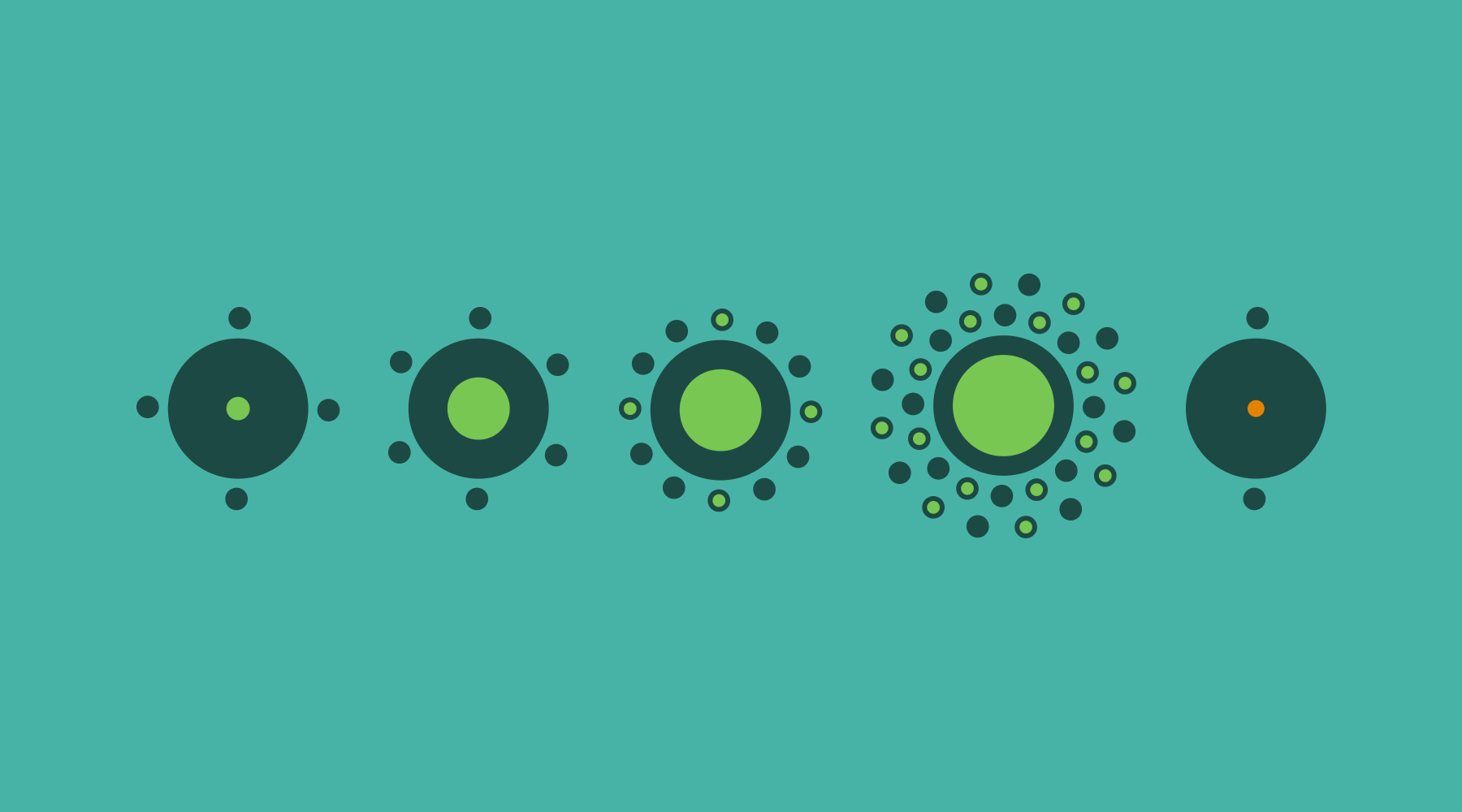
Le cinque fasi di utilizzo di un prodotto digitale
(Quest’articolo è stato originariamente pubblicato nel numero 44 della newsletter Dispenser.Design)
In un articolo di qualche anno fa sul blog 52 Weeks of UX i designer Joshua Porter e Josh Brewer parlano del ciclo di vita di utilizzo di un prodotto o servizio di digitale. «Come altri cicli di vita, il ciclo di vita di utilizzo di un prodotto ha un inizio, una parte centrale e una fine. Ognuno dei quali è caratterizzato da comportamenti e obiettivi diversi». In ogni fase del ciclo le persone agiscono e si comportano in maniera diversa.
Secondo Porter e Brewer il ciclo di vita di utilizzo è composto da cinque fasi:
- primo contatto;
- primo utilizzo;
- uso continuo;
- uso appassionato;
- decesso.
1. Primo contatto
È il momento in cui le persone scoprono e si interessano di un prodotto. È qui che si formano le loro prime percezioni. In questa fase è utile chiedersi: si capisce di cosa tratta? Si capisce se c’è qualcosa che gli può servire? Si capisce cosa possono fare? Si capisce quanto è fantastico quello che abbiamo fatto?
2. Primo utilizzo
Forse il momento più critico nel ciclo di vita di un prodotto. È la prima vera impressione, il primo effettivo utilizzo. È la fase in cui un utente comincia a considerarne seriamente l’uso, facendo le prime prove.
Questa è anche la fase del cosiddetto onboarding, spesso trascurato. Ci sono casi in cui l’onboarding è assente, altri in cui siamo travolti da messaggi che ci suggeriscono in ogni momento cosa fare. Come quando entriamo in un negozio e un commesso ci segue passo passo, trasmettendoci quella sensazione di voler uscire prima possibile.
3. Uso continuo
È la fase in cui l’utente usa regolarmente il prodotto/servizio, ed è la fase su cui si concentra la maggiore attenzione da parte dei designer. In questa fase è utile aggiornare l’utente sulle varie novità, non solo tramite social o newsletter.
Figma, ad esempio, raccoglie gli aggiornamenti su releases.figma.com, per poi approfondire sul proprio blog. Notion all’apertura ti avvisa delle novità, rimandandoti a una pagina (fatta con Notion), dove sono raccolte tutte. Intercom ha un mini sito dedicato, basato su Beamer. Servizi come Beamer, o Headway, sono nati proprio con l’obiettivo di aiutare altri prodotti/servizi a comunicare al meglio nuove funzioni.
L’utente in questa fase, di tanto in tanto, potrebbe avere necessità di un supporto, per esigenze particolari. È importante quindi che possa richiedere assistenza in maniera rapida.
A seconda del prodotto/servizio, è utile anche un’area help e una guida all’uso. Il site builder Webflow ha la sua university che racchiude help desk, corsi e tutorial. Ci sono servizi come Airtable che, oltre all’help desk, necessitano di un’area che mostri le possibili applicazioni d’uso. Anche Miro, oltre all’help desk, mette a disposizione una serie di video lezioni con i suoi diversi casi d’uso.
Per l’help desk e le guide sono spesso usati Notion, Wordpress — per il quale sono disponibili temi specifici —, oppure, tra gli altri, servizi come Help Scout, Zendesk, LiveAgent, Intercom.
4. Uso appassionato
È l’obiettivo di tutti quelli che progettano un prodotto/servizio, ma è una fase che viene raggiunta di rado. È la fase in cui gli utenti entrano in uno stato altamente produttivo. Sono così immersi e soddisfatti di quello che riescono a fare, che sentono la necessità di condividere con gli altri la loro passione per questo nuovo prodotto.
Se si riesce a portare l’utente in questa fase è il momento in cui avviene una crescita organica, quando un progetto decolla davvero.
Sia durante questa fase, che in quella precedente, è importante raccogliere i feedback e le richieste.
Come per l’help desk e le guide, a seconda delle esigenze è possibile creare una sezione del sito dove gli utenti possono richiedere nuove funzioni oppure votare una delle richieste arrivate. Anche in questo caso ci sono servizi terzi ad hoc, come ProductBoard (come fa Milanote), FutureOS (come fa Buffer). Oppure ci si può affidare a servizi terzi, come UserVoice che aiutano a gestire le richieste. In questa fase potrebbe essere utile aiutare gli utenti a creare spazi dove poter dialogare, che siano gruppi Facebook, canali Slack o Discord.
5. Decesso
È la fase in cui le persone smettono di usare un prodotto/servizio. Può accadere in qualsiasi momento durante il ciclo di vita, per varie ragioni.
Forse l’interfaccia è troppo difficile da usare, forse non c’è una funzione che lo rende davvero necessario. Forse qualcuno ha trovato un modo migliore (o più economico) per fare qualcosa. Forse non hanno più l’esigenza di usare quel prodotto/servizio perché fanno altro.
Qualunque sia la ragione, è importante fare regolarmente analisi sull’interruzione del ciclo di vita. Ci sono casi in cui il “decesso” non è definitivo e altri in cui avviene per ragioni non legate al prodotto/servizio, in qualsiasi caso, saperlo è utile.
Joshua Porter e Josh Brewer concludono l’articolo suggerendo di inquadrare la progettazione in termini di ciclo di vita di utilizzo. Ogni fase presenta sfide di progettazione diverse:
Ciò che rappresenta un grosso problema per gli utenti al primo contatto non è più un problema nelle fasi successive. Ciò che può sembrare complicato per chi utilizza regolarmente un prodotto o servizio non è neanche preso in considerazione da chi sta iniziando. In sostanza, la posizione delle persone nel ciclo di utilizzo determina il contesto dell'utente tanto quanto il loro profilo. Non basta conoscere l’utente, dobbiamo anche comprendere in quale fase del ciclo di utilizzo si trovano.